Archival Digital Services: Digital Collections

After being heavily involved with digital collections projects at a number of large institutions, I've developed an interest in technologies that smaller institutions can employ to broaden access to their archival collections. Omeka uses L.A.M.P. server technology combined with the unqualified Dublin Core metadata standard.The linked custom implementation of Omeka is installed on my home server. I also built an iOS app as a suppliment to the repository system.
Spotlight Gallery:
Image 1 Image 2
Technologies: Linux (Debian), Apache Web Server, MySQL, & PHP
tvc15Media | Archival Digital Services (2010)
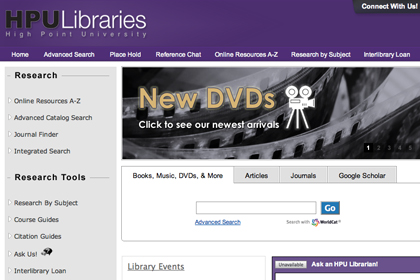
High Point University Libraries: Website

Part of my duties at HPU Libraries is to redesign the library's aging website and to integrate the new design into the library's existing framework (server config, cataloging system, etc.). This is the 3rd redevelopment of the site. New technologies being used on the site include: AJAX, jQuery Javascript library, Moo Tools, & custom RSS calendars.
Spotlight Gallery:
Image 1 Image 2 Image 3
Software: Dreamweaver, Illustrator, Flash, Photoshop, & Motion
High Point University Libraries (2010)
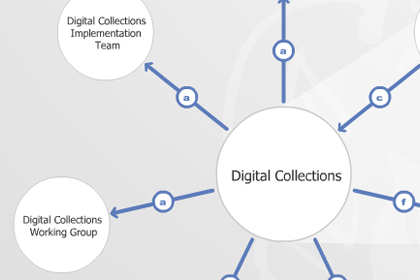
Duke University Libraries: Interactive Chart

This interactive organizational chart was something that I did to graphically show the relationship and inner workings of the Digital Collections Program at Duke University Libraries. It was built using Moritz Stefaner's fabulous relation browser framework. The chart works through Flash animation, Action Scripting, Java, and XML.
Spotlight Gallery:
Image 1 Image 2 Image 3
Software: Dreamweaver, Illustrator, Flash, & Photoshop
Duke University Libraries (2008)
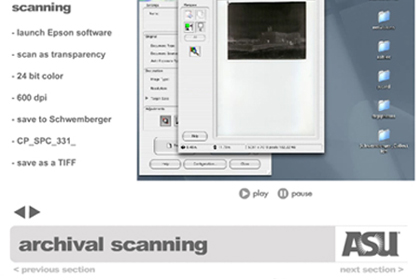
Arizona State University Libraries: Tutorial

This tutorial is a few years old (and is entirely in Flash), but shows what I think is a very good way to have a multi-sectioned local network tutorial. This one combines audio tracks, textual elements, as well as videos and screen captures. You can jump ahead by tutorial section or by the individual screens. One thing that I would do differently is the background music, but since this was built as an internal departmential tutorial it's not as ill-suited as it would have been otherwise.
Spotlight Gallery:
Image 1 Image 2 Image 3
Software: Dreamweaver, Illustrator, Flash, Photoshop, & Final Cut Pro
Arizona State University Libraries (2006)
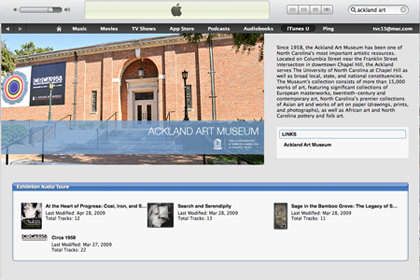
UNC-CH Ackland Art Museum: iTunes U

In 2009, I was asked to put together an iTunes U section of the University of North Carolina Chapel Hill's account for the Ackland Art Museum. After getting admininstrative privileges, I gathered content from a variety of sources including archival videotape footage, audio from gallery tours, interview footage, and public lecture footage. Much of this had to be converted into formats that work with iTunes: H.264 for the videos and AAC for the audio.
Spotlight Gallery:
Image 1 Image 2
Software: Audacity,Soundbooth, Final Cut Pro, & Photoshop
University of North Carolina (2009)
Digital Pamphlet Series: Flash Animation

This Flash-based series of digital pamplets represents a 2005 collaboration between me and book-artist/printmaker Ashlee Weitlauf. While Ashlee's work is meant to be experienced in person, that's not always possible, so she asked me to create a book experience for her website. This animation was also converted into a free-standing Flash-based application used in an exhibition kiosk in 2007.
Spotlight Gallery:
Image 1 Image 2
Software: Dreamweaver, Illustrator, Flash, & Photoshop
tvc15Media (2005)
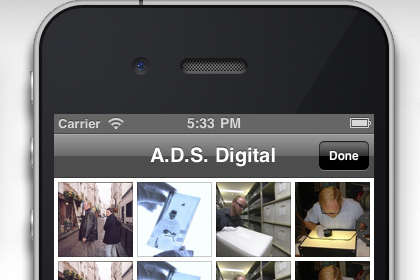
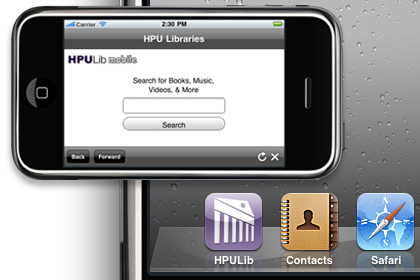
High Point University Libraries: iOS

As a result of an increasing number of visits from iOS devices, I designed a mobile version of the library's website that includes basic catalog searching, contact information, and a chat app. I also reworked the mobile site into an iOS app using the UIWebView class in Xcode. The app has since been folded into the larger HPU Mobile iOS app.
Spotlight Gallery:
Image 1 Image 2 Video 1
Software: Xcode, Dashcode, Interface Builder, Illustrator, &Photoshop
High Point University Libraries (2010)
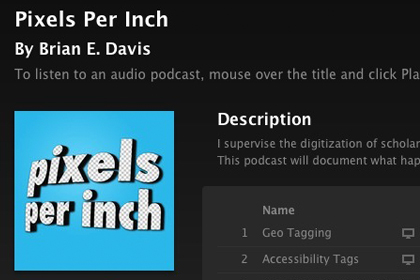
Pixels Per Inch: iTunes Channel

This iTunes channel represents another avenue that can be taken if iTunes U isn't an option. I originally put this channel together in 2006 via XML feeds that are connected to video files on my webserver. Changing what's on your channel is as easy as updating the XML and moving audio & video files.
Spotlight Gallery:
Image 1 Image 2
Software: Audacity, Soundbooth, Final Cut Pro, & Photoshop
tvc15Media (2005)